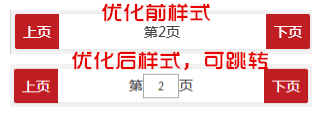
现在很多WordPress主题的移动端的文章列表页的翻页效果都不太理想,要么就是跟PC端的样式一样,但是在移动端显示不太美观;要么就是移动端和PC端分开,但是移动端的翻页功能也不太理想。就好比懿古今使用的Nana主题,移动端的翻页功能就不理想,需要一页一页地翻看,非常不人性化。所以决定优化Nana主题的移动端翻页功能,即是可以直接输入页码跳转到相应分页中。

本文以Nana主题为例说明(同样适用于懿古今主题),其他主题请自行参考折腾。
Nana主题移动端增加输入页码跳转功能步骤:
一、修改主题文件夹中的style.css文件
1、找到以下代码
- .pages,.screen-reader-text
修改为
- .pages,.screen-reader-text,.current-page-selector
2、找到以下代码
- .page-numbers{display:none;padding:5px;line-height:25px}
修改为
- .page-numbers{display:none;padding:4px;line-height:25px}
3、找到以下代码
- @media screen and (max-width:550px){
在后面增加以下代码
- .current-page-selector {padding: 0px 5px;font-size: 11px;margin: 0;text-align: center;background-color:#fff;}
- .pagesym{display:none}
二、修改Nana\inc\functions\pagenavi.php文件
找到以下代码
- if ( $i > 0 && $i <= $max_page ) $i == $paged ? print "<span class='page-numbers current'><span class='pages'>第</span>{$i}<span class='pages'>页</span></span>" : p_link( $i );
修改为
- if ( $i > 0 && $i <= $max_page ) $i == $paged ? print "<span class='page-numbers current'><span class='pages'>第</span><input class='current-page-selector' id='current-page-selector' type='text' max='{$max_page}' size='2' name='paged_selectors' value='{$i}'><span class='pagesym'>{$i}</span><span class='pages'>页</span></span>" : p_link( $i );
三、修改Nana\js\script.js文件
找到以下代码
- $(document).ready(function(){
在下方增加以下代码
- // 移动端输入页码跳转
- $('#current-page-selector').keypress(function(event){
- var page_input = $(this).val();
- var page_max = $(this).attr('max');
- if(event.keyCode == '13')
- {
- if (!(/(^[1-9]\d*$)/.test(page_input))) {
- alert('请输入正整数页码!');
- return false;
- }
- if(page_input ==''){
- alert('请输入正整数页码!');
- return false;
- }
- if(page_input<1 || page_input>Number(page_max)){
- alert('请输入1至' + page_max +'之间的正整数页码!');
- return false;
- }
- page_links = $('.nav-links a').eq(2).attr('href');//从页码列表中获取任意一个链接,此处获取第二个链接
- go_link = page_links.replace(/\/page\/([0-9]{1,})/g, '/page/'+page_input); //将页码数字替换
- location.href = go_link; //跳转
- }
- });
说明:这个JS代码里面已经对输入的值进行正整数判断,如果输入的值不是正整数,或者小于1或大于总页数都会弹出信息框提示。
至此,Nana主题的移动端翻页功能就已经有了输入页码按回车键(手机端按输入法上面的开始或其他回车键)即可自动跳转到指定页码的分页中,再也不用一直按翻页键一页一页地翻看了。
你可能感兴趣的文章
版权声明:本文为原创文章,版权归 懿古今 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请发邮件至[email protected],确认后马上更正、删除,谢谢!


发表于2016-11-28 18:08 沙发
好高大上的功能!
@Koolight[偷笑] 其实有了这个功能翻页快很多,不过大部分访问移动端站点很少会翻页
发表于2016-11-28 18:11 板凳
好复杂的样子,我还是不折腾了,呵呵
@马超金博客喜欢的就折腾,不折腾其实也无所谓的
@马超金博客[强] 跟你的想法一致,过于复杂的东西我也是不想折腾的!
发表于2016-11-28 20:17 地板
虽然用了NANA,但cms模式没有翻页了,少了一次折腾 [偷笑]
@分钱榜首页没有翻页,但是其他分类列表页还是有分页的 [偷笑]
发表于2016-11-28 23:56 4楼
叼了炸天!
@橘子书[呲牙] 感觉还好,不过移动端翻页的人不多,所以直接自动加载几次一般都可以了
@懿古今[晕] 这个咱是无从得知,因为无论PC端还是移动端,咱的博客都还没流量。
发表于2016-11-29 11:58 5楼
厉害了我的哥
发表于2016-11-29 13:22 6楼
[抓狂] 需要修改的地方还真不少,再有,这个方法是否适用于别的主题,比如我目前正在使用的《欲思1.0》主题呢?
@我爱动感单车网这个还真不知道,没深入研究过欲思主题
发表于2016-11-29 13:28 7楼
好久没来,过来看看
发表于2016-11-29 17:11 8楼
腻害了,我的哥
发表于2016-11-29 17:22 9楼
哈哈 功能不错的哦
发表于2016-12-08 14:47 10楼
不知道博主发现没有,网站启用Ajax后,页码是多余的,况且页面不随着Ajax加载变化
@营销学院开启自动加载后就会出现这个问题,我看了很多主题都有这个问题,所以是否开启自动加载就要自己衡量了。现在有了页面自动跳转功能,可以取消自动加载的,或者把自动加载的页数改大一些,一般人也不会一直看你的文章列表到很多页,一般也就是前几页而已
发表于2019-06-07 12:09 11楼
正好今天准备解决这个问题,之前输入页码按“完成”总是没反应,按“换行”就能正常跳转。if(event.keyCode == ’13’)我看网上说“完成”按钮的判断和回车换行都是这个判断啊,为什么按“完成”不跳转呢?
@429233441是不是一样就不知道了,这个我也就懒得研究了。
@懿古今我加了一个失去焦点的判断,输入页码点“完成”就能跳转了,感觉这样更符合直觉一点。
$(‘#current-page-selector’).blur(function(){
var page_input = $(this).val();
var page_max = $(this).attr(‘max’);
if (!(/(^[1-9]\d*$)/.test(page_input))) {
alert(‘请输入正整数页码!’);
return false;
}
if(page_input ==”){
alert(‘请输入正整数页码!’);
return false;
}
if(page_inputNumber(page_max)){
alert(‘请输入1至’ + page_max +’之间的正整数页码!’);
return false;
}
page_links = $(‘.nav-links a’).eq(2).attr(‘href’);//从页码列表中获取任意一个链接,此处获取第二个链接
go_link = page_links.replace(/\/page\/([0-9]{1,})/g, ‘/page/’+page_input); //将页码数字替换
location.href = go_link; //跳转
})
@[email protected]上面还有一个问题,如果页码没变化,还是会执行“跳转到当前页”这个动作,可是我不知道怎么判断失去焦点时输入的页码是否和当前页码一致。 [笑哭]