zbpNana 主题已经很久没有升级了,这次就趁着周末顺便折腾一下升级到 2.1 版本,主要是调整移动端文章类型显示;增加公告栏开关、评论者等级、CMS 和文章页广告轮播、侧边栏站长信息栏、文章外链和评论者链接 goto 跳转等功能。
具体功能说明及使用
1、移动端显示文章类型:2.0 版本之前是不显示的,因为移动端屏幕本来就小,不过有博主说不显示的话,对于那些投稿或转载的文章类型不太好,所以这次就修改一下,让文章类型在移动端也显示,不过屏幕小于 480PX 时就不显示文章作者了。
2、首页公告栏增加开关按钮:一直都有人反馈说首页无公告的时候还会显示那个小喇叭会影响美观,我一直都认为首页没有那个公告栏会不好看,不过既然大家都建议可以增加一个开关控制,所以这次就给公告栏增加一个开关功能,关闭之后首页就不会显示公告,也不会显示小喇叭了。PS:公告栏的开关说明写错了,应该是:是否关闭首页公告栏,错写成是否开启首页公告栏,下一个版本再更新回来。
3、CMS 和文章页增加广告轮播功能:这个功能没什么好介绍的,具体效果看本站或 zbpNana 主题演示站,已集成在 zbpNana 主题配置中的“广告轮播设置”中,里面有开关控制是否启用,如果启用六个位置的标题、图片地址和链接地址都要填写。
4、文章外链和评论者链接增加 goto 跳转功能:这个功能已集成在 zbpNana 主题配置中的“功能开关”中,开启后即可。不过这个 goto 跳转地址默认是从当前主题地址开始 goto 跳转,如需从当前站点 goto 跳转的话,需要将主题内的 goto 文件夹放在站点根目录,然后把 include.php 文件 256 行和 270 行中的以下代码删除即可:
- zb_users/theme/{$zbp->theme}/
5、增加评论者等级功能:这个功能已集成在 zbpNana 主题配置中的“评论等级设置”中,开启后需要填写管理员邮箱地址和等级称号,然后填写相应 9 个等级的称号,保存后即可。
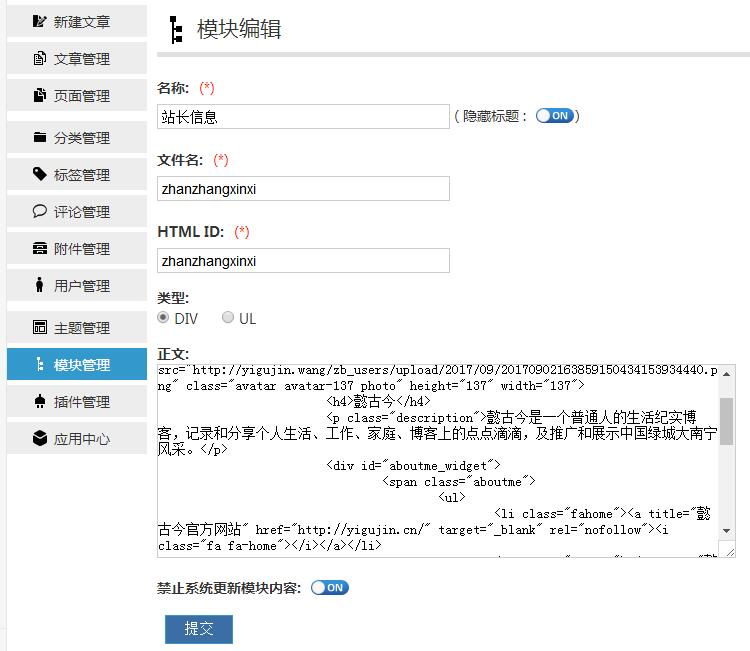
6、侧边栏增加站长信息栏:这个只是集成了相关 CSS 代码而已,未集成在主题中,需要自行在后台 - 模块管理 - 新建模块 - 填写相应的名称、文件名(zhanzhangxinxi)、HTML ID(zhanzhangxinxi)、类型(默认)、正文中添加以下代码(记得把相关链接及头像地址和二维码地址修改为自己的):
- <div class="Author-recommend">
- <div class="Author-recommendation ">
- <div class="wrap">
- <img class="zzavatar" alt="懿古今" src="http://yigujin.wang/zb_users/upload/2017/09/20170902163859150434153934440.png" class="avatar avatar-137 photo" height="137" width="137">
- <h4>懿古今</h4>
- <p class="description">本站仅仅是博客、CMS、图片三合一响应式主题 zbpNana 的演示站!</p>
- <div id="aboutme_widget">
- <span class="aboutme">
- <ul>
- <li class="fahome"><a title="懿古今官方网站" href="https://www.yigujin.cn/" target="_blank" rel="nofollow"><i class="fas fa-home"></i></a></li>
- <li class="weixin"> <a title="懿古今微信号"><i class="fab fa-weixin"></i><span><img alt="懿古今微信号" src="http://yigujin.wang/zb_users/upload/2017/09/20170902163906150434154664658.png"></span></a> </li>
- <li class="tqq"><a target="blank" rel="nofollow" href="http://wpa.qq.com/msgrd?V=3&uin=2226524923&Site=QQ&Menu=yes" title="懿古今 QQ 在线"><i class="fab fa-qq"></i></a></li>
- <li class="tsina"><a title="懿古今新浪微博" href="http://weibo.com/yigujin/" target="_blank" rel="nofollow"><i class="fab fa-weibo"></i></a></li>
- <li class="toutiao"><a title="懿古今头条号" href="http://www.toutiao.com/m4691137518/" target="_blank" rel="nofollow"><i class="fab fa-tumblr"></i></a></li>
- </ul>
- </span>
- </div>
- </div>
- </div>
- </div>
PS:那个介绍最好是根据代码中的长度自行修改,如果过长会导致错位,需要自行调整 CSS 代码。
具体如下图所示:
点击『提交』按钮之后即可将这个自定义模块添加到相应的侧边栏中,具体如下图所示:
zbpNana 主题 2.2 版本本次升级:
- 修复首页公告栏开关代码放反问题;
- 文章页的版权声明去掉移动端隐藏功能;
- 调整分类页标题的 CSS 代码,标题可完全显示;
- 增加相关文章的样式,默认为列表式,可选卡片式。






发表于2017-09-02 21:59 沙发
等你出EM模板,一定前来支持。
@姜辰[呲牙] 精力有限,不敢折腾了,偶尔玩玩WordPress和zblogPHP就累得够呛
发表于2017-09-02 22:48 板凳
广告轮播看中很久了
@小萝博客[偷笑] 其实这个就是知更鸟begin主题的一个轮播图片功能
发表于2017-09-02 23:07 地板
习惯了wordpress的后台界面,觉得zb的后台好不习惯。
@橘子书[呲牙] 用习惯了都还行,不过我也比较习惯WordPress
发表于2017-09-03 11:20 4楼
不错,广告轮播我很喜欢!
@明月登楼[偷笑] 其实这个就是begin主题的那个轮播功能
发表于2017-09-03 13:05 5楼
平板页面文章列表,文章标题只要长点,就会显示不完全;移动版的文章标题下方,下次更新希望能够显示文章作者(在文章类型关闭下也显示),文章类型显示不显示无所谓了
@ong2017标题太长在PC端也会显示,所以不建议标题太长。何况主流还是以手机和PC电脑为主。至于突出显示文章类型,目的是让大家都尊重版权,明确告诉用户这篇是什么文章,原创或投稿或转载。当然,想要怎么显示,每个人的看法都不一样,主题只是基础,关键还是要看大家自己的个性化修改。
发表于2017-09-21 05:53 6楼
赞,很漂亮的主题
发表于2017-09-24 00:17 7楼
[呲牙] 这zblog的更新还是没有wp的速度快呀!
@康乐民博客功能够了就行,不会为了更新而更新,而且这个是移植Nana主题,所以很多东西都可以一步到位。
发表于2018-06-28 20:54 8楼
谢谢 很好的模板