其实,我还真不喜欢在博客文章后面增加赞赏功能,毕竟没有多少人会真的去赞赏,不过这个赞赏既然是标配,那么我也只好跟随大众把这个赞赏功能加上,如果不喜欢的可以不用升级到2.04版本。
Nana主题2.04版本小变化:
- 文章页/页面增加赞赏功能;
- 文章版权处增加公众号二维码;
- 添加时光轴按钮到文章编辑器中;
- 调整移动端分享按钮的样式;
- 修复头像缓存问题;
- 优化WordPress评论楼层号。
Nana主题2.04版本下载地址(12月24日更新)
文章页/页面增加赞赏功能介绍
升级后自行替换Nana\images\dashang.jpg图片中的收款二维码,如果赞赏图片大小改变,请自行修改CSS。替换好图片后,我们将鼠标移动到赞赏按钮上即可显示这个赞赏图片,鼠标离开即隐藏图片。一般这个赞赏功能都是在PC端显示,然后用手机扫码赞赏,所以已设置屏幕小于600PX时不显示赞赏功能。具体效果如下:

鼠标放在赞赏按钮上即显示二维码图片
文章版权处增加公众号二维码介绍
功能实现方法跟赞赏差不多,就是在文章后面的版权声明中增加一个“关注我们”的栏目,鼠标放在“扫描二维码”上面就显示我们的公众号二维码(或其他二维码等)。具体效果如下:
由于是一次性操作,所以懒得整合到主题选项中,具体的更换图片方法:登录WordPress后台 - 外观 - 编辑 - 找到single.php文件中的二维码图片地址https://www.yigujin.cn/tp/2017/161219_gongzhonghao.jpg,直接更改为你自己的图片地址即可。
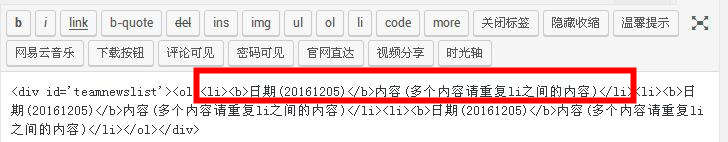
添加时光轴按钮到文章编辑器中
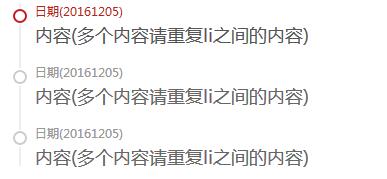
时光轴用得比较少,所以我当初就没有整合到Nana主题中,不过现在发现这个时光轴可以使用的范围还是挺广的,所以就直接整合到编辑器中。

多个内容重复红框里面的li内容即可

重复三次li内容的效果图
调整移动端分享按钮的样式
Nana主题默认移动端是不显示分享按钮的,这次升级后进行了调整,在屏幕小于等于480PX时,显示样式如下:

在屏幕大于480PX时,显示样式如下:

或大于600PX时,显示样式如下:

修复头像缓存问题
原先使用的多说缓存头像,最近好像是挂了,所以直接将functions.php文件中的http://gravatar.duoshuo.com/avatar/修改为http://cn.gravatar.com/avatar/,可自行修改。还有评论【编辑框】上面的头像无论是游客的还是管理员的都无法显示,现已修复。
优化WordPress评论楼层号
原Nana主题只能设置顶部评论为“新的”评论(即倒序排列),现已优化为同时支持顺序倒序排列,换句话说就是说在后台无论设置为“新的”评论还是“旧的”评论,评论楼层号都是正确的。具体情况《优化WordPress评论楼层号,可同时支持顺序倒序排列》。
小结:
不想直接上传Nana主题2.04版本文件覆盖的,可以直接下载Nana主题2.04版本文件,将Nana主题的style.css、functions.php、single.php、comments.php、\inc\social.php、\images\dashang.jpg、inc\functions\comment-template.php文件上传覆盖即可。




发表于2016-12-19 22:40 沙发
博主辛苦了,不过建议分享按钮图标还可以调整美化下,另外打赏两个二维码在手机端好像超出宽度了,我这里是这样的。
@Koolight[呲牙] 已经设置屏幕小于600PX的不显示打赏按钮,用手机端点击打赏按钮也毫无意义。分享那个都没有美化,是直接使用百度分享的图标,懒得折腾
发表于2016-12-19 22:42 板凳
分享的图标里面微博与空间是透明的,但后面三个都是有边框的图标,所以感觉还有美化的空间。
发表于2016-12-19 23:09 地板
建议还是像上次一样,指出具体是哪些文件有更新。谢谢博主! [可怜]
@mengkun[强] 谢谢建议,已经更新文章内容,其实这个小升级就看个人喜好
发表于2016-12-19 23:21 4楼
挺好的~~虽然我不是用户~~
@姜辰[呲牙] 折腾主题嘛,偶尔还是要升级折腾一下的
发表于2016-12-20 08:43 5楼
不错,支持一下!已点赞!
发表于2016-12-20 10:21 6楼
哈哈不错很实用的功能
发表于2016-12-20 10:51 7楼
你这个是赞赏博主还是赞赏文章的作者?
@龙笑天[呲牙] 这个肯定是赞赏博主的,想要实现赞赏作者的,需要的工作量比较大,要收集作者的收款二维码,然后再判断是哪个作者就显示哪个图片,你可以折腾试试。
@懿古今我的已经是赞赏作者哦~~
@龙笑天[强] 那么给力啊,可以出教程了。我这个一般都是面向单个管理员的站长博主,所以就懒得折腾赞赏作者,boke112倒是可以试试
@懿古今boke112要启用这个打赏作者功能哦!
@龙笑天[呲牙] 等哪天打赏成为常态之后应该会搞这个功能
@懿古今那是看不见了………
@懿古今打赏原作者其实还真不难,甚至连二维码都不用提供,只需要对方提供一个收款的链接即可(我记得像支付宝这类的是有纯链接来着)。
@橘子书关键还是要作者提供相关信息,然后把这个比如链接或二维码图片地址放到作者的某一个栏目中,到时候就直接读取显示就可以了。不过现在打赏几乎可以忽略,等以后大家都喜欢打赏后再折腾上。
发表于2016-12-20 11:45 8楼
打赏虽然很少,万一有呢?哈哈
@闲鱼[呲牙] 是的,所以才说打赏功能现在都变成标配了
发表于2016-12-20 12:06 9楼
最应该增加一个自动升级功能。
@大致免费主题,其实升级应该不频繁所以就懒得增加这个自动升级功能
发表于2016-12-20 16:01 10楼
聊胜于无,但有十分鸡肋的一个东东,可有可无。
@动感单车是的,这个打赏,没有吧又觉得万一有人打赏呢,有吧但是没人打赏也不爽
发表于2016-12-20 16:06 11楼
我又来提交几个小问题 [偷笑]
1、更改 Nana->inc->social.php 第15行 【class=”dashang” href=”#”】 为 【class=”dashang” href=”JavaScript:void(0)”】,点击打赏按钮就不会自动跑到顶部去了
2、我发现评论【编辑框】上面的头像无论是游客的还是管理员的都无法显示,修复办法:
找到 Nana->comments.php 第19行 【 echo my_avatar( $comment->comment_author_email,40 】 改为 【echo my_avatar( get_userdata($user_ID)->user_email,40】
第25行 【echo my_avatar( $comment->comment_author_email,40】 改为 【echo my_avatar( $comment_author_email,40】
这样游客的头像和管理员的头像在评论框上面都能正常显示了……
3、多说的avatar头像缓存服务器似乎挂了,建议将funcions.php 中的头像缓存中的地址直接改为gravatar官网的。
@mengkun[强] [强] [强] 非常感谢告知并提供修复方案,谢谢。现已更新到Nana V2.04中。
发表于2016-12-20 23:49 12楼
哇哦 功能那么强大啊
@路易大叔[呲牙] 免费主题就是这样,想到什么就折腾什么,强大不敢说,够一般人使用而已
发表于2016-12-21 22:14 13楼
不错,博主辛苦了。稍后再更新。
@辞峡烟斜这个是小更新,喜欢的就更新,不喜欢的不更新也一样能用
发表于2016-12-25 16:51 14楼
只想要扫描二维码这个弹出功能,该下载哪个文件?
@分钱榜single.php和CSS文件
发表于2016-12-28 21:23 15楼
我的分享图标竟然不显示,在本地测试则显示,正在找原因。
@辞峡烟斜网速慢也会造成暂时显示不出来,这个是百度分享,一般都不会有问题