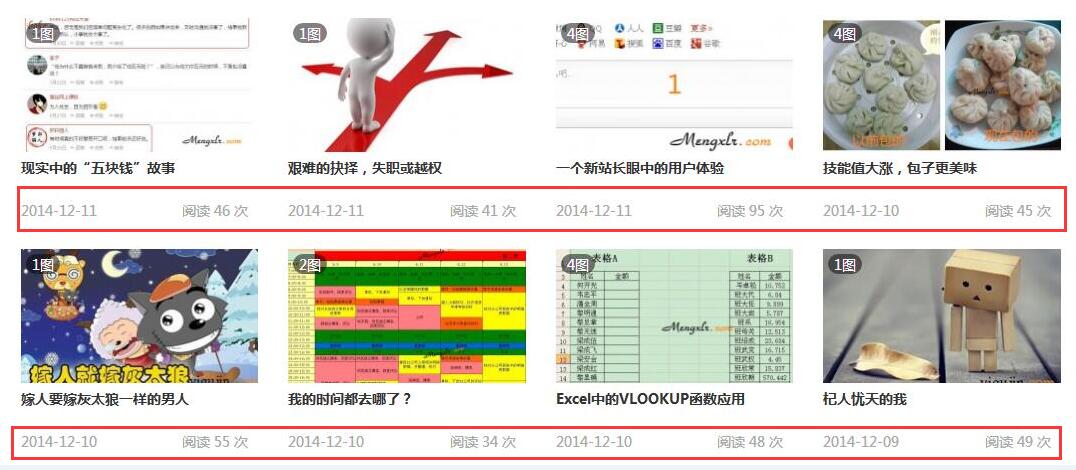
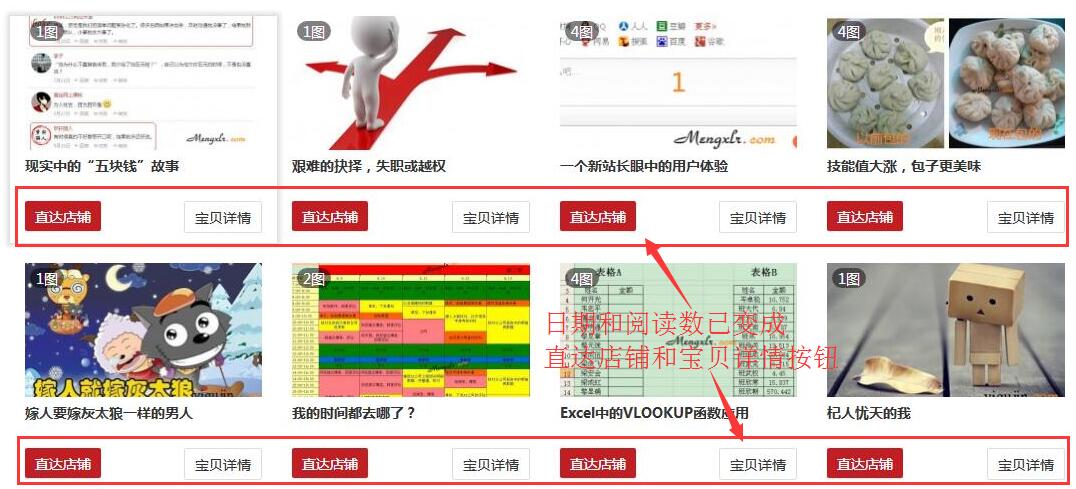
前几天QQ好友『XiaO』找到我帮忙把Nana主题的图片布局中的日期和阅读数改为两个按钮,分别直达淘宝店铺和宝贝详情,这样一来,这个图片布局就可以秒变淘宝客主题了。个人觉得这个想法非常有意思,但不是每个人都需要这个功能,所以就懒得增加一个淘宝客布局,所以今天就教教大家如何把Nana主题图片布局秒变淘宝客主题。
从上图可以看出,这个仅仅是把原图片布局中的日期和阅读数改为直达店铺和宝贝详情按钮,点击图片依然是进入该篇文章,点击直达店铺就是到达指定的淘宝店铺,点击宝贝详情是进入到这个淘宝宝贝的详情页。而这两个按钮的链接地址是在编辑文章的时候,在后台直接通过添加自定义栏目实现,名称分别是tburl1和tburl2,值就是链接地址。PS:这两个按钮名称可自行修改哦。
Nana主题图片布局秒变淘宝客主题的详细步骤
1、将以下代码添加到主题style.css文件最后
- .taourl a {
- float: left;
- background: #C01E22;
- color: #fff!important;
- line-height: 30px;
- margin: 0;
- padding: 0 10px;
- border-radius: 2px;
- box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
- }
- .taourl a:hover{opacity:.6}
- .detail a {
- float: rightright;
- background: #fff;
- line-height: 30px;
- margin: 0;
- padding: 0 10px;
- border: 1px solid #ddd;
- border-radius: 2px;
- }
2、下载以下文件解压后上传grid.php文件到Nana主题文件夹覆盖原grid.php文件。
3、打开Nana主题的functions.php文件,找到以下代码
- {background: $skc;}
修改成
- ,.taourl a{background: $skc;}
即可。
至此,我们所使用的Nana主题的图片布局已经变成一个简易版的淘宝客主题了。我们可以换一个角度,比如这两个按钮变成下载按钮就可以做成软件下载主题,变成直达网站或其他按钮就可以变成网站目录或博客目录主题。其实只要我们思路开阔一些,多发散一些思维,弄懂一套主题就可以变出很多种类型的主题,关键在于多折腾多思考。
你可能感兴趣的文章
版权声明:本文为原创文章,版权归 懿古今 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请发邮件至[email protected],确认后马上更正、删除,谢谢!




发表于2017-03-06 11:18 沙发
不错呀,功能是越来越丰富了!
@明月登楼的博客[偷笑] 这个不是集成的,是教大家DIY的,比较简单,想要做好还是需要花心思去折腾才行。
发表于2017-03-06 11:39 板凳
有时候一个小的功能,都要调试很久才能写出来呀
@重庆游戏培训咨询是的,不过熟悉主题之后修改起来就会容易很多,所以不建议经常换主题,而是用一套,然后充分DIY,慢慢地就变成属于的主题了
发表于2017-03-06 17:52 地板
[呲牙] 有想法,动手能力也赞,哈哈
发表于2017-03-06 18:17 4楼
厉害了,我的哥,万能型主题。
发表于2017-03-06 19:15 5楼
哈哈 我的思想 [哈哈]
懿古今这个主题很不错
我一直在用,同时也在折腾,有时候自己不懂的,就让博主帮我折腾
@神马电影网[呲牙] 谢谢支持
发表于2017-03-06 20:47 6楼
博主太厉害了,现今WP界还活跃在前线的大神不多了。
@Koolight[偷笑] 我们这种只是小打小闹,大神离我们太遥远了
发表于2017-03-06 21:28 7楼
[赞] 有能力啥事都不在话下,主题也很棒!
@大仁博客[呲牙] 谢谢夸奖,适合自己的主题都是要自己DIY一番的
发表于2017-03-08 01:46 8楼
请问博主网站状态码返回302怎么解决,谢谢
发表于2017-07-27 22:05 9楼
这个能不能做个单独的模板页面
@程先生想要的完全可以根据本文制作成另一个模块或另一个布局
发表于2018-03-04 22:32 10楼
想请问一下博主,现在默认是直接调用最新的文章内容,在使用这个办法后,如何在grid.php这个模板里面指定调用哪个栏目分类下的文章在这个模板里面显示呢;谢谢;
@智者不惑打开这个grid.php页面就能看到相关代码,已经集成有不想显示的分类,只需要在主题选项中填写不想显示的ID即可。具体自行折腾吧。