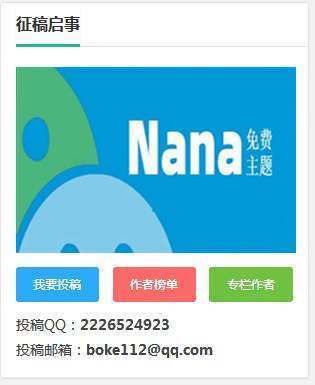
可能有的人不太明白什么是一图三按钮的效果,其实就是在侧边栏某一个文本工具中显示有一张图片和三个链接按钮,具体效果请移步参观懿古今站点侧边的一图三按钮效果,或见下图所示:

其实这个一图三按钮效果,一般人还真用不到,所以我就没有整合到Nana主题中,但是一直都有博主来问如何实现。虽然每次都说这个是比较简单的代码,直接浏览器中查看元素复制相应的 HTML 代码及 CSS 代码即可,但是还是有很多人不太懂得如何下手去折腾,所以今天就特意把它写成教程,以便让更多喜欢这个效果的博主们能够用上它。
侧边栏实现一图三按钮效果步骤
1、将以下 CSS 代码添加到所使用主题的 style.css 文件中
- #update_version img{margin:5px 0 15px}
- #update_version a{width:30%;height:35px;border-radius:3px;text-align:center;line-height:35px;font-size:9pt;color:#fff}
- .blog_link{background-color:#2ba9fa}
- .blog_link,.cms_link{float:left;margin-right:5%}
- .cms_link{background-color:#ff6969}
- .grid_link{float:left;background-color:#70c041}
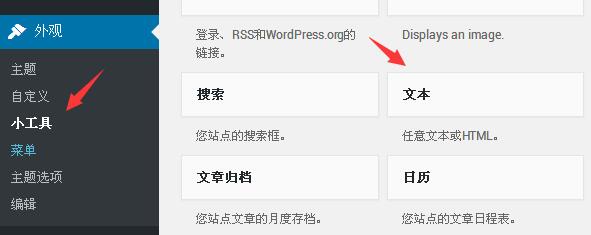
2、登录站点后台 - 外观 - 小工具 - 将『文本』小工具添加到指定侧边栏中。

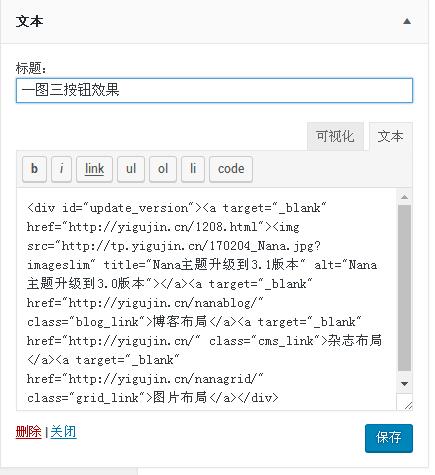
3、接着输入标题(可选,可不输入),并将文本小工具编辑框切换到文本格式,然后将以下代码添加进去并保存即可。
- <div id="update_version"><a target="_blank" href="https://www.yigujin.cn/1208.html"><img src="https://www.yigujin.cn/tp/2017/170204_Nana.jpg?imageslim" title="Nana主题升级到3.1版本" alt="Nana主题升级到3.0版本"></a><a target="_blank" href="https://www.yigujin.cn/nanablog/" class="blog_link">博客布局</a><a target="_blank" href="https://www.yigujin.cn/" class="cms_link">杂志布局</a><a target="_blank" href="https://www.yigujin.cn/nanagrid/" class="grid_link">图片布局</a></div>
说明:其他代码不用修改,只需将代码中的链接名称及链接地址等内容修改成自己想要的名称及地址即可。
Boke112导航已经根据以上教程在侧边栏实现了一图三按钮的效果,具体效果请移步 boke112导航或见下图:

你可能感兴趣的文章
版权声明:本文为原创文章,版权归 懿古今 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请发邮件至[email protected],确认后马上更正、删除,谢谢!


发表于2017-08-03 10:57 沙发
用文本增强,就不用扔css到style了。
@橘子书因为一般这种CSS代码如果是整站都用到的话,我都是扔style.css文件上去的,如果只是某个页面用到,就不扔。
发表于2017-08-03 11:16 板凳
功能很漂亮 回头也搞一个
@福利堆[呲牙] 必要的时候,弄上这个,确实很不错哦
发表于2017-08-03 16:08 地板
多按钮暂时用不上,只是想把友链分个两列三列之类的,一直失败。。 [黑线]
@雅岚这个分类两三列应该很容易的吧,就是把他们的宽度改为50%或33.33%,然后统一向左浮动就行。
发表于2017-08-03 19:01 4楼
不错,这个我喜欢!可以借鉴一下!
@明月登楼[呲牙] 其实很多都是CSS代码搞一下样式而已
发表于2017-08-03 19:01 5楼
这个感觉很棒的效果!
@明月学习笔记Blog[呲牙] 其实也要跟站点主题相吻合才好
发表于2017-08-03 23:12 6楼
这个效果很不错啊
@姜辰[呲牙] 有时候用上这个效果搭配着站点使用,还是挺好的
发表于2017-08-04 11:59 7楼
已经用上了,哈哈。
@九哥适当使用这个效果还是挺不错的
发表于2017-08-04 17:01 8楼
[给力] 说句实话,这个还是顶好的,也已经用上了(效果个人自认为很赞,么么哒)!
@我爱动感单车网[威武] 很不错,还会触类旁通,仅保留三个按钮,看起来效果也很给力
发表于2017-08-05 12:55 9楼
很实用的教程 ,受用了。 [给力]
@亦之博客[呲牙] 适当使用这个功能还是挺不错的