好吧,我真不懂如何为这篇教程起名字了,所以只能弄了这么一个类似懿古今博客打赏功能的图文教程,其实懿古今分享的主题都带有分享功能,不过是做成按钮的样式而已,现在分享的这个教程是把按钮变成图片而已,具体如何取舍自己决定就好。具体效果如下:
实现以上的打赏功能方法也很简单,今天我们就以 WordPress版本的 Blogs 主题为例进行说明。
第一步:将以下两张图片下载上传到Blogs 主题的images文件夹内
PS:如果修改了这个打赏二维码图片的大小规格,那么就需要调整第三步的 CSS 代码,所以不太建议改变打赏图片的尺寸大小。
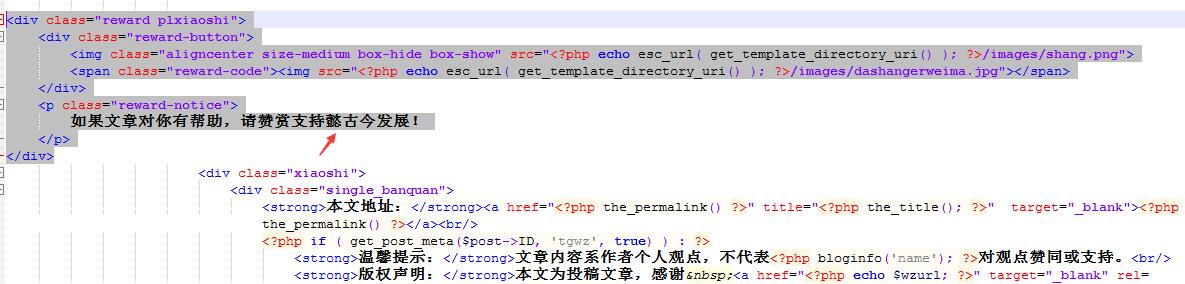
第二步:将以下代码添加到 Blogs 主题的 single.php 文件适当位置
- <div class="reward plxiaoshi">
- <div class="reward-button">
- <img class="aligncenter size-medium box-hide box-show" src="<?php echo esc_url( get_template_directory_uri() ); ?>/images/shang.png">
- <span class="reward-code"><img src="<?php echo esc_url( get_template_directory_uri() ); ?>/images/dashangerweima.jpg"></span>
- </div>
- <p class="reward-notice">
- 如果文章对你有帮助,请赞赏支持懿古今发展!
- </p>
- </div>
PS:记得修改代码中的懿古今为自己的名字或站名哦,还有代码中的两张图片名称要跟第一步的名称一致哦,比如 shang.png 就是第一张赏的图片,dashangerweima.jpg 就是打赏的二维码图片。
比如我们直接添加到文章版权上方就会跟本站的效果一致,具体如下图所示:
第三步:将以下CSS代码添加到Blogs 主题的 style.css 文件中
- .reward{padding:5px 0}
- .reward .reward-notice{font-size:1pc;line-height:1pc;margin:15px auto;text-align:center}
- .reward .reward-button{line-height: 60px;position: relative;width: 108px;margin: 0 auto;}
- .reward .reward-code{position:absolute;top:-210px;left:50%;display:none;width:350px;height:200px;margin-left:-175px;border:1px solid #e6e6e6;background:#fff;box-shadow:0 1px 1px 1px #efefef}
- .reward .reward-button:hover .reward-code{display:block}
- .reward .reward-code img{display:inline-block;float:left;margin:0 auto;border:0}
PS:如果第一步中的打赏二维码图片大小尺寸改变的话,需要自行调整第4行的代码,要不然显示会不太正常哦。当然,如果没有修改图片大小尺寸的话是没有任何问题的。
至此,我们就成功为文章页添加了这个图片样式的打赏功能,如果还想为页面添加的,请自行将第二步的代码添加到主题的 page.php 文件的适当位置即可。其他模板文件的添加方法也是一样的,具体的话只能靠大家自己动手丰衣足食了。
你可能感兴趣的文章
版权声明:本文为原创文章,版权归 懿古今 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请发邮件至[email protected],确认后马上更正、删除,谢谢!





发表于2017-08-20 10:51 沙发
这个和分享一样,只是标准化功能了。
@Koolight是的,好过没有而已,靠这个打赏,一年都未必有一笔打赏
发表于2017-08-20 10:56 板凳
可以按这个方法自己DIY下。
@九哥是的,很多东西只要自己多折腾就会明白
发表于2017-08-20 11:35 地板
是挺好看的,不过现在愿意打赏的人真的是太少了,啥时候把懿古今文章底部的轮番图片广告代码分享下啊!
@康乐民博客不挂上打赏感觉对不起自己,所以管它又没人打赏先挂上再说。
发表于2017-08-20 19:50 4楼
不错,这个很个性呀!
@明月登楼[偷笑] 感觉比起按钮来更喜庆一些,希望大家看完更乐意打赏
发表于2017-08-20 21:52 5楼
[偷笑] 一分一毛都是钱,来者不拒
@闲鱼[呲牙] 虽然没什么人打赏,但是挂上这个功能还是比较不错的。万一有人打赏呢