在本站首页的活跃博客中经常看到有部分博客网站没有favicon.ico图标,所以今天打算普及一下相关知识,希望还没有favicon.ico图标的博主们,能够制作出自己独特的图标。

那么到底什么是favicon.ico?
好搜百科给出的解释:所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。当然,这不仅仅是Favicon的全部,根据浏览器的不同,Favicon显示也有所区别:在大多数主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会同时出现在地址栏上,这时用户可以拖曳favicon到桌面以建立到网站的快捷方式;除此之外,标签式浏览器甚至还有不少扩展的功能,如FireFox甚至支持动画格式的favicon等。
其实说白了就是:favicon.ico一般用于作为缩略的网站标志,它显示位于浏览器的地址栏或者在标签上,用于显示网站的logo,如上图最上面的那两个红圈的位置,目前主要的浏览器都支持favicon.ico图标。
那么到底如何制作呢?
其实,现在网上有很多在线制作favicon.ico图标的网站,如比特虫的在线制作ICO图标,个人就觉得非常简单和方便。
我们只需要设计一个自己喜欢的LOGO,这个LOGO最好是.jpg .jpeg .gif .png等图像格式,文件大小限制在小于500k,像素控制在400x400的jpg图像(建议最好是正方形,像素可大可小影响不大)。
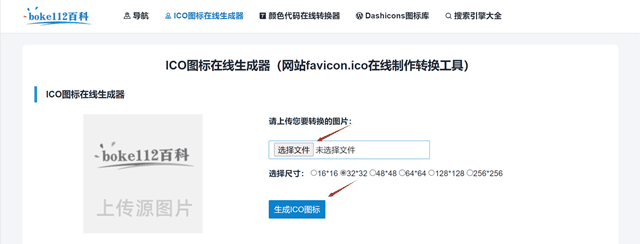
制作好一个LOGO后,前往boke112百科的“ICO图标在线生成器(网站favicon.ico在线制作转换工具)”工具页面,在“ICO图标在线生成器”中点击【选择文件】按钮并上传我们需要转换为ico图标的图片(仅支持JPG、PNG、GIF格式),然后选择相应的尺寸,建议选择32*32,然后点击【生成ICO图标】按钮并保存到本地电脑即可。

最后将这个制作成功的favicon.ico图像放在根目录下(也可以是其他目录),然后在WordPress的header.php文件的<head></head>标签之间插入<link rel="shortcut icon" href=" /favicon.ico" />即可。如果是放在其他路径,跟着修改href=" /favicon.ico"的路径即可。
在这里,强烈建议把favicon.ico图像放在根目录下,因为一般读取博客网站的这个图标的地址都是:http://博客网址的域名/favicon.ico,如本站的就是https://boke112.com/favicon.ico。如果是放在其他目录下,就会导致这个favicon.ico图像显示不出来。如果主题所要求favicon.ico图像不是存放在根目录,而是存放在其他目录,建议把这个favicon.ico也上传一个到根目录,这样就两全其美了。


发表于2015-03-19 10:22 沙发
我把背景忘了搞成透明了
@oldcheetah 看到图标了,一个忆字,挺好的
看到图标了,一个忆字,挺好的
发表于2015-03-19 11:05 板凳
@Me.稀奇也听简单的,有一个图标还是很不错的
@Me.稀奇我也不会这些,所以目前用的只是一个简单的不能再简单的ico。
发表于2015-03-19 11:11 地板
这个体验感还是蛮好的。
@理财渠道 个人认为有一个特别的图标还是很不错的
个人认为有一个特别的图标还是很不错的
发表于2015-03-19 11:52 4楼
Photoshop有ico插件,可以自己画~
@柳妍这个还真不太懂,我只会一点美图秀秀,Photoshop不会用
@懿古今PS大多用盗版的,什么时候功能卡壳的,不知道的。
发表于2015-03-19 17:09 5楼
俺是用ps做图标的。
@热腾网 你们都是高手啊,我只会美图秀秀进行简单的处理
你们都是高手啊,我只会美图秀秀进行简单的处理
@懿古今美图秀秀功能不错的。
发表于2015-03-19 21:11 6楼
学习,我也是用PS弄的,之前貌似是个事不对所以没显示。
@采蘑菇的大谋士现在可以进来了,是不是服务器不稳定?
@采蘑菇的大谋士毕竟是免费的虚拟主机,偶尔打不开应该是正常的,不过一般都会很快就恢复了
@懿古今免费的?
@懿古今目前我的小站用的也是万网的免费两年虚拟主机,对其速度、稳定性都还满意。
@懿古今
发表于2015-03-20 01:23 7楼
我是根目录放一个,主题文件夹里面也丢一个。
@大肥羊 我也是这样做,这样就万无一失了
我也是这样做,这样就万无一失了
发表于2015-03-20 08:17 8楼
表示比较懒。。。。
@东 偶尔还是要折腾折腾的
偶尔还是要折腾折腾的
@懿古今你很会折腾。。
发表于2015-03-20 08:50 9楼
做过,总不满意,没有更好的设计。有空再折腾。
@王语双我对于这些logo设计也不懂,只能将就着用了
@懿古今YG,总看成96..
@慢点博客 YGJ,那个红点就是J了
YGJ,那个红点就是J了
发表于2015-03-20 08:55 10楼
论PS的重要性
发表于2015-03-20 11:39 11楼
这个是勤快的人干的事情,懒人。。。就。。
@慢点博客 玩独立博客的应该没啥懒人的
玩独立博客的应该没啥懒人的
@懿古今赞同你所说,不过很多独立博客坚持到半路就消失或是停止了更新,看不到效果任谁都坚持不到底。
@他她服装搭配网嗯,所以我们不要太过计较得失,把博客当作一个乐趣来运作,可能就能坚持下去吧
发表于2015-03-20 16:54 12楼
对于一个网站来说,这个图标还是用上为好,相当于自己网站的一张名片。如果技术好,制作出一个既符合自己网站名称,并且很有些个性+醒目的那就更好了。我的技术不行,随便弄了个,暂且知足中。
@他她服装搭配网我的技术也不行,自己满意就可以了
发表于2015-03-20 17:44 13楼
自己开发的自动抓取ICO接口,可以试试:http://seo.zgboke.com/geticon/ 博客联盟用得挺顺,比你直接http:///**/favicon.ico 快。
@张戈是如何使用,比如我那个博客123,是不是在每一个链接前面添加你那个地址?
@懿古今我给你的地址里面写的挺清楚了啊。 其中有一个标准的img标签,就可以拿来用。《img src=”http://seo.zgboke.com/geticon/此处填写博客域名/cdn.ico” alt=”Sina” width=”16″ height=”16″ /》
@张戈结尾是cdn.ico而不是传统的favicon.ico?我先去试试
@懿古今http://seo.zgboke.com/geticon/yigujin.wang/cdn.ico cdn.ico只是一个伪静态假象,让百度云加速识别为静态文件,从而开启CDN缓存而已
@张戈我那个博客123没有开通百度云加速是否有用?我试过,其他都没事,就是有一两个出现方框,可能跟他们的站点有关。http://seo.zgboke.com/geticon/此次只需填写域名还需要http://吗?
@懿古今可以有http 也可以不用http,这个我已经写了兼容代码,当然推荐只写域名。这API自身已经开启了云加速,和所有站点是否开启云加速没任何关系。一2个出现方框,你可以把地址发我看看是啥问题。
@张戈等会我再试试看,如果有问题再发给你看,谢谢
@张戈刚才试过了,你可以看看这三个地址:wys.me、vanidea.com/blog和tat800.com,都是显示方框,www.qianlaiba.com有图标但是显示默认图标
@懿古今wys.me ico图标超过60KB,也真是奇葩。程序被我限制在32K一下。vanidea.com/blog 这个是二级目录,暂未支持。tat800.com 更奇葩,136kb大小。www.qianlaiba.com 这个是之前的缓存,到http://seo.zgboke.com/geticon/ 删除缓存即可,现在已正常。就说这么多了,缺憾还是有的,不过对于这些奇葩站长,我也是醉了。
@张戈如果能够把大于所限制的32K就显示默认图标可能会好一点,要不然显示方框不太好。PS:我刚才才发现http://seo.zgboke.com/geticon/这个是一个网页,里面有详细介绍,我是直接在后面添加域名的。
@张戈温馨提醒:刚才看了一下http://seo.zgboke.com/geticon/页面,里面的实例“博客联盟”打不开,底部的“中国博客联盟”打不开。
@懿古今具体你可以看博客联盟的导航,里面一百来个图标可以1S左右加载完成,而不用每次到每个博客那去抓取一次ico,而兼容性更好,就算站长放到主题目录,只要他加了ico的标签,程序都能自动抓到。
@张戈这个速度很好,我等会就去试试,谢谢分享
@张戈刚才试了一下,部分本来有图标的显示一个空白方框,而且连续刷新几次,都未能一次性显示,状态栏显示“正在等待seo.zgboke.com响应”,感觉速度不太理想,可能跟要调用中国博客联盟的东西有关系吧。
@懿古今你不会写错参数了吧
发表于2015-03-21 08:26 14楼
直接在根目录下放个 favicon.ico图标,好多浏览器都自动识别了。
@夏日博客我的就是这样放置的。
@夏日博客嗯,不过部分博主是放在主题文件夹里面,所以有时候自动识别不了
发表于2015-03-21 18:16 15楼
@梦想博客 只是小白文,希望对有需要的人有所帮助
只是小白文,希望对有需要的人有所帮助
@懿古今嗯,这个没有关系分小白不小白~学习啦
发表于2015-03-22 09:08 16楼
适合小白
@灰常记忆 因为我就是小白,所以分享的文章都比较适合小白的
因为我就是小白,所以分享的文章都比较适合小白的
@懿古今好吧
发表于2015-03-22 12:37 17楼
相当基础的教程啊
@路易大叔|Louis Han 水平有限,加上想到啥就分享啥
水平有限,加上想到啥就分享啥
发表于2015-03-24 22:08 18楼
推荐这个网站…http://realfavicongenerator.net/生成各种尺寸的 favicion,移动设备桌面图标等,非常全,我就在用
@whisperer刚才看了一下,确实挺全的,还分苹果的、安卓的,相当给力啊
发表于2015-03-26 15:06 19楼
简单方便,非常好的方法。谢分享。
@行业研究分析方案 有所帮助就好
有所帮助就好
发表于2015-04-02 22:13 20楼
我申请搜狗的favicon图标,不给通过,我百度到的图片。
@优美拍还有这种说法啊,这个倒不是很懂
发表于2015-04-03 08:03 21楼
还没有想好用什么图片,有待设计
@肖振杰博客这个倒是,最好弄一个比较特别的,与众不同的
发表于2015-05-06 07:09 22楼
学习了!
发表于2015-11-06 13:28 23楼
学习了
发表于2016-01-19 22:38 24楼
UC浏览器保存的书签会有个图标,那个不知道是怎么弄的,感觉估计是需要到UC去申请。
@Koolight好像听其他博主说是要去申请的,不过大部分人都懒得折腾,包括我自己
@懿古今这个好像需要有一定流量的网站才能申请成功,可惜我的站流量太小,估计申请别人也不会通过的。
发表于2016-02-23 18:37 25楼
[流汗] 我的博客虽然早就制作了这个ICO图标,但一直没有将它的路径放到网页的源代码中,想来想去还是放上去好些吧,这不刚刚整了下。
@我爱动感单车网感觉有了这个感觉比较好一些,不过影响不大,个人爱好吧