如果大家有关注知更鸟的博主们都知道,前阵子知更鸟大神分享了一个WordPress添加3D旋转标签云的JS文件和具体的添加办法,所以今天趁着有空我也把这个3D旋转标签云添加到Three主题中测试,现分享具体的操作步骤:

1、将下面的3d.js脚本下载放到Three主题js目录中,即Three\js。
2、删除Three主题 functions.php 模板文件的彩色标签云代码,即删除473至485行。
3、打开Three主题 functions.php 模板文件,在大约260行,添加:
- wp_enqueue_script( '3d', get_template_directory_uri() . '/js/3d.js' );
或者直接将下面代码加到主题header.php的34行上面。
- <script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/3d.js"></script>
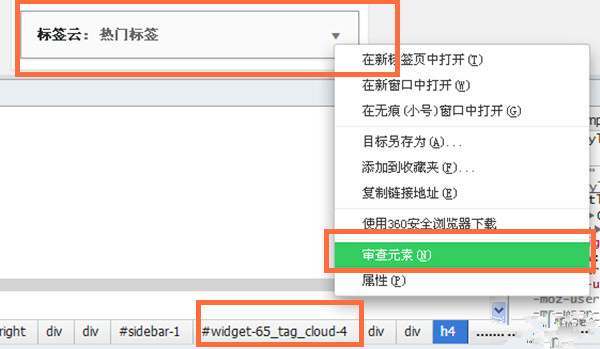
4、登录WordPress后台》外观》小工具》添加“标签云”小工具到指定侧边栏(如首页侧边栏),然后鼠标对着侧边栏的这个标签云小工具右键》查看元素(360浏览器,其他应该差不多)》在浏览器最下方就可以看到这个小工具的名称为:tag_cloud-4。

5、将下面的样式添加到主题style.css的最后即可(PS:如果第3步得到的小工具名称不是4,而是其他数字,则修改CSS代码中相应的数字即可):
- /** 3D旋转标签云 **/
- #tag_cloud-4 {
- position:relative;
- height:340px;
- margin: 10px auto 0;
- }
- #tag_cloud-4 a {
- position:absolute;
- color: #fff;
- text-align: center;
- text-overflow: ellipsis;
- whitewhite-space: nowrap;
- top:0px;
- left:0px;
- padding: 3px 5px;
- border: none;
- }
- #tag_cloud-4 a:hover {
- background: #d02f53;
- display: block;
- }
- #tag_cloud-4 a:nth-child(n) {
- background: #666;
- border-radius: 3px;
- display: inline-block;
- line-height: 18px;
- margin: 0 10px 15px 0;
- }
- #tag_cloud-4 a:nth-child(2n) {
- background: #d1a601;
- }
- #tag_cloud-4 a:nth-child(3n) {
- background: #286c4a;
- }
- #tag_cloud-4 a:nth-child(5n) {
- background: #518ab2;
- }
- #tag_cloud-4 a:nth-child(4n) {
- background: #c91d13;
- }
6、将3d.js文件19行的tag_cloud-2也改为tag_cloud-4即可(PS:如果第3步得到的小工具名称不是4,而是其他数字,则修改CSS代码中相应的数字即可)。
至此,Three主题已经成功添加了3D旋转标签云。不过这个只能添加到首页侧边栏或日志页侧边栏,如果想让这个标签云同时出现在首页和日志页侧边栏,我们还需要添加一个公共侧边栏,步骤如下:
1、打开Three主题 functions.php 模板文件,在48行后面添加以下代码:
- register_sidebar( array(
- 'name' => '公共侧边栏',
- 'id' => 'sidebar-6',
- 'description' => '整站小工具',
- 'before_widget' => '<aside id="%1$s" class="widget %2$s">',
- 'after_widget' => '<div class="clear"></div></aside>',
- 'before_title' => '<h3 class="widget-title"><span class="cat">',
- 'after_title' => '</span></h3>',
- ) );
2、打开Three主题 sidebar.php 模板文件,在13行后面添加以下代码:
- <?php dynamic_sidebar( 'sidebar-6' ); ?>
3、将刚才在后台》外观》小工具添加的“标签云”拖到“公共侧边栏”即可实现整站显示3D旋转标签云。



发表于2015-09-18 11:32 沙发
这个效果好看
@守心斋比起默认的效果好很多,不过我就懒得显示在首页上
发表于2015-09-18 12:52 板凳
好高深的代码 [抓狂]
@主宰者博客[流汗] 这个应该算是很简单的吧?
发表于2015-09-18 14:19 地板
我也想用,但我的是2012模板
@中国历史方法是一样的,应该是WordPress都可以用,你可以折腾试试
@懿古今周末学习,周一试一下,收藏先
发表于2015-09-18 15:09 4楼
好看,这个会影响网站打开速度不?
@肉牛养殖这个需要引用一个JS文件,不过文件很小,影响不大
发表于2015-09-19 01:02 5楼
不是这个主题的是不是同样的道理
@吃过没|chiguomei.cnWordPress主题就可以了,不分什么主题的,只是需要调整一下CSS代码而已
发表于2015-09-25 14:10 6楼
好,博主威武,这教程比较详细。之前知更鸟大湿的硬是没看明白从哪里改文件。(知道自己这方面能力不行哈,{主要不是搞前端开发的哈}路过的就不要喷我)。虽然现在对这功能不感兴趣了!但还是感谢博主亲身试验,并发表详细步骤哈。互联网的伟大之处在于分享!《请看官不要理解分享就是无偿》
@飞越无限懂得修改主题的一般都能够根据知更鸟提供的进行修改,不过有时候还是要详细一点可能会更好
发表于2015-09-25 14:25 7楼
推荐博主用下由 牧风(mufeng.me)开发,峰尚博客修复问题版的《优酷视频收藏 Youku Videos 1.2.1》,个人感觉页面效果和播放效果相当棒,比知更鸟大湿的【视频】页面,直白的文章插入视频效果好多了。
效果地址:http://www.blhere.com/videos
PS:更期待博主能调整控制下视频播放窗口大小或者直接改成类似知更鸟的视频弹窗效果哈, [呲牙] (原版页面大小效果用户体验不太好)。
@飞越无限刚才体验了一下给出的效果地址的视频,感觉手机端的效果很普通。其实最关键是大部分人一年到头都分享不到几个视频,所以懒得折腾,欢迎大家自行折腾,有好的方法也可以整合进主题中,期待你们的分享。
@懿古今再推荐你个导航悬浮效果,感觉比较人性化,正常往下浏览不显示,如果显示的话毕竟会占用屏幕视野,影响体验;但如果鼠标滑轮向上,导航条悬浮显示。
地址:https://fatesinger.com
@飞越无限刚才特意跑去试了一下,确实不错,不过我还是比较喜欢知更鸟的折腾顶部样式,等下次想折腾了再研究研究,谢谢告知。
发表于2015-10-09 00:10 8楼
可惜没用你的主题啊,要自己琢磨了
@残阳应该是通用的
发表于2015-10-27 01:47 9楼
一直不甘心的折腾了N次后,都没有成功,唉!我还是放弃吧!
@明月登楼的博客[流汗] 没有那么复杂吧???这个只要是WordPress站点都是通用的
发表于2016-02-23 02:00 10楼
看着好看,又感觉很麻烦。。难搞
@你爱屋博客感觉还好,不算复杂
发表于2016-03-19 23:33 11楼
下载链接失效了!请博主重新分享一下!
@李海[疑问] 经测试下载链接正常,是百度云盘的地址
发表于2016-07-27 19:48 12楼
这个功能很炫酷,不过唯一的缺点是不能所有的页面都添加,百度搜索“WordPress不同的页面均可以添加3D旋转标签云方法”,实际上还是用的鸟叔的技术,供大家参考
@阆苑博客是的,其实都是鸟叔的技术