Nana主题这一次升级主要有两个方面,一个是文章页增加图片弹窗功能,另一个就是把font awesome 4 menus 这个图标字体的插件集成到主题中。下面将为大家进行详细讲解及使用。
一、文章页增加图片弹窗功能
我一直都不太像加这个功能,毕竟一篇文章中极少数会出现很多张图片,那怕真的有很多张图片,我想用户大部分应该也是直接看文章,很少会点击图片来一张张地看图片,感觉这样是毫无意义的。不过,既然有博主提出这个问题,拿就顺便把这个功能加进来。
注意:在编辑文章插入图片时,从URL插入(外链)必须选择链接到:图像URL;本地上传,必须选择链接到:媒体文件,并且图片名称不能为中文汉字(PS:插入图片时一般不用输入图片名称,本主题会自动添加图片的TITLE属性),否则不会启用图片lightbox查看。另外,图片对齐方式不能为空,必须选择一种对齐方式,建议选择居中。
二、图标字体已经集成到Nana主题中
因为主题中的下载按钮、下载弹窗、图片弹窗、左右翻页、文章的上下篇和导航菜单都会用到图标字体,为了方便起见,所以就直接把font awesome 4 menus 这个图标字体的插件集成到主题中。
那么如何使用这些个性图标字体呢?
理论上,图标字体可以用在网站的任意位置,只需要用 i 标签加class来添加即可。
比如我要加入微信图标,我只要在需要显示的位置添加如下标签即可:
- <i class="fa fa-weixin"></i>
而我们想要更多的图标,就需要到官方的图标库里面去查找了:
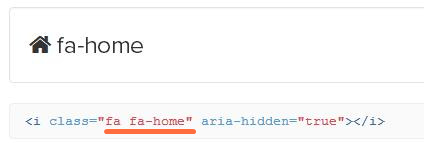
在官网中找到自己中意的图标后,点击打开即可得到相应的标签class了。比如我们需要为导航菜单中的“本站首页”添加一个home的个性图标,那么就在官网上找到那个home图标,点击它后即可看到这个图标的class了,如下图所示的“fa fa-home”。
然后登录 WordPress 后台》外观》菜单,然后点击“本站首页”,在它的CSS类中输入刚才获得的那个class,如下图所示:
保存好菜单后,我们即可在首页看到我们的菜单“本站首页”前面已经有一个home图标了,具体见本站导航菜单。
如果按照上面方法添加的个性图标出现错位的,有可能你所使用的是WIN主机,请移步《WordPress导航菜单添加个性图标错位的解决办法》参考第二种方法添加个性图标。
如果发现点开菜单没有 CSS 类栏位怎么办?
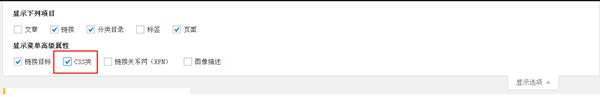
这是因为WordPress默认是不打开这个功能的,我们只需要点击菜单页面右上方的【显示选项】,勾上CSS类即可:
更多更详细的使用个性图标字体的方法,请移步《为WordPress主题导航菜单添加个性图标字体》。
如果对这些CSS比较在行的,在添加了导航菜单的个性化图标后,可以对Nana\fonts\ font-awesome.min.css文件进行适当瘦身,它目前是24KB,我们可以把其他不需要的个性图标删除,应该可以减少一点体积。特别声明:我们只能删除像以下格式的代码:
- .fa-user:before{content:"\f007"}
其他的代码不要乱删除哦。PS:如果不太懂,建议不要理会它。






发表于2016-04-14 18:28 沙发
集成字体图标的确会好一些。这个太常用了
@橘子书 本来想是让用户自行安装这个插件,后来想到很多人都对插件不太喜欢,所以就集成在一起了
发表于2016-04-14 18:40 板凳
吊炸天!!!
发表于2016-04-14 22:31 地板
嗯 支持一下 不错
发表于2016-07-20 13:21 4楼
很实用的方法 好多主题都可以这么做
@捷闪站长网其实方法是通用的