WordPress 主题大多数都自带有添加背景图功能,不过部分主题为了可能觉得添加一张大大的背景图会拖慢网页加载速度,所以就没有集成这个更换背景图功能,比如 Nana主题和 Blogs主题。不过既然有用户需要,那么今天就跟大家说一说如何为我们的 WordPress 站点添加背景图。

Blogs主题添加背景后的效果图
方法一:直接修改 style.css 文件
这个方法很简单,只需要将以下代码添加到当前主题的 style.css文件即可。
- body {
- background-image: url(http://localhost/wordpress/wp-content/uploads/2017/11/timg.jpg);
- background-position: center center;
- background-size: cover;
- background-repeat: no-repeat;
- background-attachment: fixed;
- }
记得修改代码中的图片为自己的图片地址,图片大小建议为大图片,比如1920X1080。这个方法直接适用于 Nana主题和 Blogs主题,其他主题也同样适用。
方法二:在后台显示『背景』按钮
确保当前主题的 body 标签中有 body_class() 函数,没有就按方法一的方法直接添加(Nana主题和 Blogs主题可忽略此步骤)
将以下代码添加到当前主题的 functions.php 文件当中
- //添加背景按钮
- add_theme_support( 'custom-background');
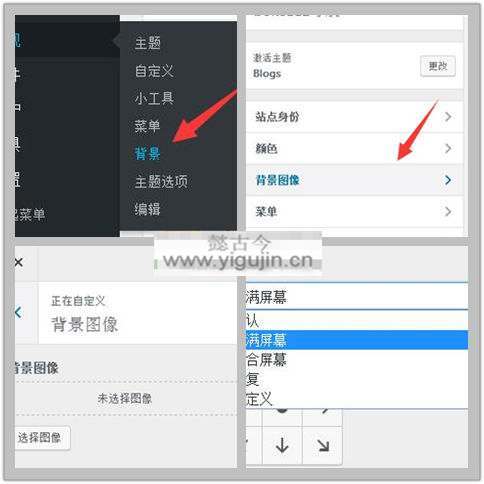
此时,在我们 WordPress 站点后台 - 外观 - 背景 - 背景图像 - 添加背景图,然后设置为填满屏幕并保存发布即可。

你可能感兴趣的文章
版权声明:本文为原创文章,版权归 懿古今 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请发邮件至[email protected],确认后马上更正、删除,谢谢!



发表于2017-11-10 09:50 沙发
这个功能应该很多人喜欢!
@土鳖哥比如说你,你就很喜欢啊
@易大大但经过我反复测试100kb以上的图片首次加载就会拖慢速度!
@土鳖哥这个用图传就行
发表于2017-11-10 10:29 板凳
其实, 第一种的css修改法,用伪元素最好。
@橘子书其实都差不多,如果为了方便更换,方法二不错
@橘子书IE8说,对不起 我不支持伪元素 [偷笑]
发表于2017-11-10 12:09 地板
感觉背景图有时候的效果很不满意,至今我都没有添加背景图!
@明月学习笔记Blog加载那么大一张图片,我宁愿直接纯色就好
发表于2017-11-10 12:10 4楼
我认为还是给个默认白色的背景给用户是最好的!比如喜欢使用浏览器扩展来改变网页浏览背景色的就很方便了!
@明月登楼不加载背景图个人认为是比较好的,不过总是有人问到所以就弄一个简单教程分享给大家折腾了
@懿古今是的,并且我发现 WordPress 里加背景图片其实很简单,好像在主题预览里就可以加背景图片的!
@明月登楼[呲牙] 其实就是方法二,有些主题懒得加上那句代码,那么后台就看不到这个背景功能
发表于2017-11-10 13:17 5楼
个人不喜欢,无论背景图是怎么样的,总感觉花里胡哨。
@我爱动感单车网我也不喜欢,这也是为什么我没有集成在所分享的主题中的缘故了
发表于2017-11-10 15:37 6楼
背景图。。。= =这个我觉得还是纯色好点。
@姜辰[呲牙] 我个人也比较喜欢纯色
@懿古今纯色至少有一个好处,就是,。。。不用担心别人不喜欢背景图。233
发表于2017-11-10 17:17 7楼
谢谢分享,虽然不会使用这个功能但很值得收藏!!!
@小小参谋收藏后偶尔折腾一下还是可以的 [偷笑]
发表于2017-11-10 18:29 8楼
对于个人风格很强的纯“博客”,设置一张漂亮的背景图非常有必要,这也是当初很多部落格修改背景图的通用方法
@雅兮网所以说青菜萝卜各有所爱,自己喜欢什么就折腾什么就好
发表于2017-11-10 23:37 9楼
还是主题集成比较方便,没有的话只能自己代码添加了。
@九哥主题集成就直接使用方法二就好,还是很简单的
发表于2017-11-11 16:48 10楼
我还是喜欢纯色的背景
@烤德香我也喜欢纯色的,这样的加载速度会比较快
发表于2017-11-12 12:32 11楼
站长很用心在帮我解决问题,打赏了5元,谢谢!
@磁力搬铁机[害羞] 手机QQ交流,确实未能帮忙解决什么问题,都是你自己折腾解决的,所以有点受之有愧啊
发表于2017-11-12 14:16 12楼
我的改好了,百度搜索“磁力搬铁机”,就可以看到效果,欢迎大家参阅!
如果改不好,把代码的body.custom-background 改为 body
全背景改了不太好看,我下一步得改成页面最下面的黑色页尾背景试试。
@YaFe锋经过测试,还需使用方法一还是需要添加方法二的那个代码到functions.php文件中才行,所以已将方法一的body.custom-background 改为 body了。
发表于2017-11-14 12:08 13楼
偶尔换一下风格感觉不一样
@小萝博客是的,不过这个很多人包括我都不太像折腾背景图
发表于2020-05-25 18:07 14楼
我的网站为什么下面有个 空白 应该是tag 请大神帮助看看 www .xz46.com 风格感觉不一样 应该怎么操作 求指点
@燕窝[疑问] 刚才看了贵站,没发现哪里有什么空白的。